Download Svg Border Radius Rect - 151+ SVG Images File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-m489.blogspot.com/2021/04/svg-border-radius-rect-151-svg-images.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Border Radius Rect - 151+ SVG Images File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Border Radius Rect - 151+ SVG Images File The horizontal corner radius of the rect. Defaults to ry if it is specified. Here's the current code and here's the wanted result. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. It was quite easy for me because i am familiar with how svg paths work.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Defaults to ry if it is specified. The horizontal corner radius of the rect.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. In that way you won't touch the bottom part of your rect with the clippath. The horizontal corner radius of the rect. Here's the current code and here's the wanted result. Defaults to ry if it is specified. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}The horizontal corner radius of the rect.
border radius icon 1 from www.seekicon.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Border Radius Rect - 151+ SVG Images File - Popular File Templates on SVG, PNG, EPS, DXF File In the path syntax… a horizontal column chart. An svg <rect> element represents a rectangle. Again, cx and cy assign the position of the center of the ellipse, and now rx and ry assign the horizontal and vertical radius of the ellipse. The y attribute defines the top position of the rectangle (e.g. It's probably easier to use a <rect> element with rx and ry attributes! // returns path data for a rectangle with rounded right corners. Here's the current code and here's the wanted result. An svg drawing can use and combine seven shapes: Defaults to ry if it is specified. It was quite easy for me because i am familiar with how svg paths work.
Svg Border Radius Rect - 151+ SVG Images File SVG, PNG, EPS, DXF File
Download Svg Border Radius Rect - 151+ SVG Images File Defaults to ry if it is specified. It's probably easier to use a <rect> element with rx and ry attributes!
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. It was quite easy for me because i am familiar with how svg paths work. Defaults to ry if it is specified. Here's the current code and here's the wanted result. The horizontal corner radius of the rect.
In the path syntax… a horizontal column chart. SVG Cut Files
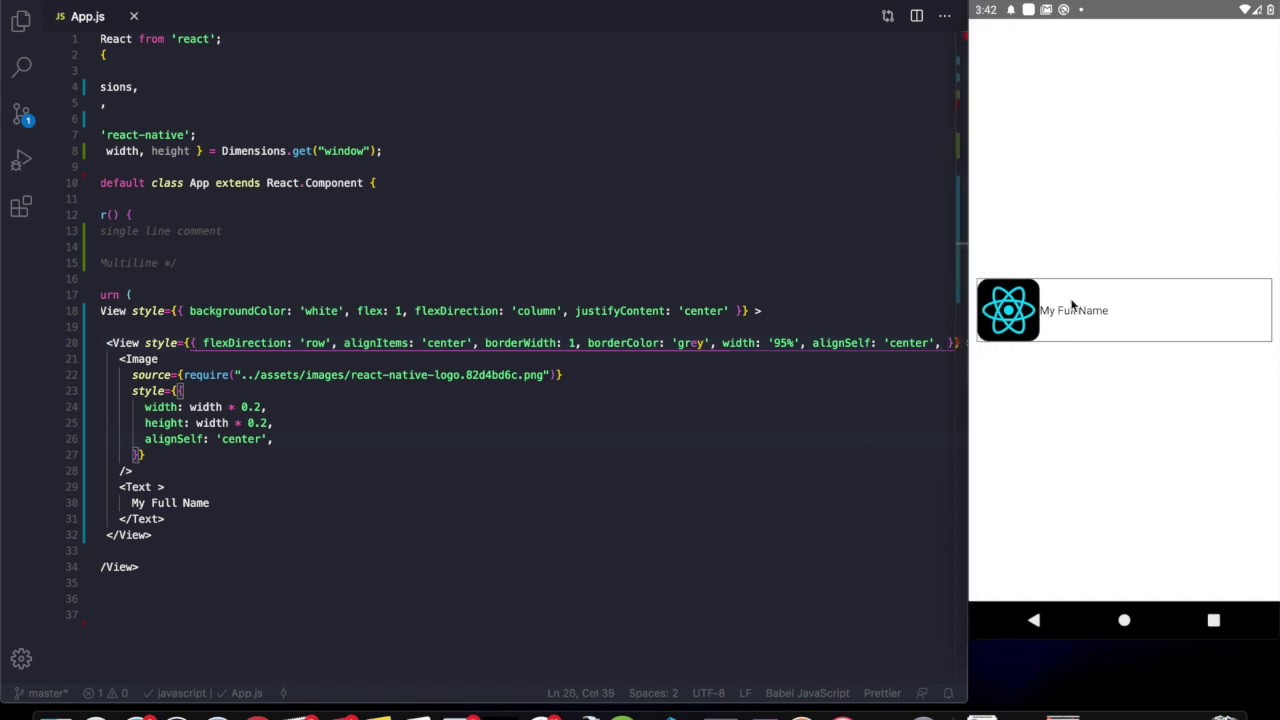
react-native-border-radius-image | Code change the World for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. It was quite easy for me because i am familiar with how svg paths work.
React Native Border Radius with background color Example ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. In that way you won't touch the bottom part of your rect with the clippath.
border radius icon 1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. The horizontal corner radius of the rect. In that way you won't touch the bottom part of your rect with the clippath.
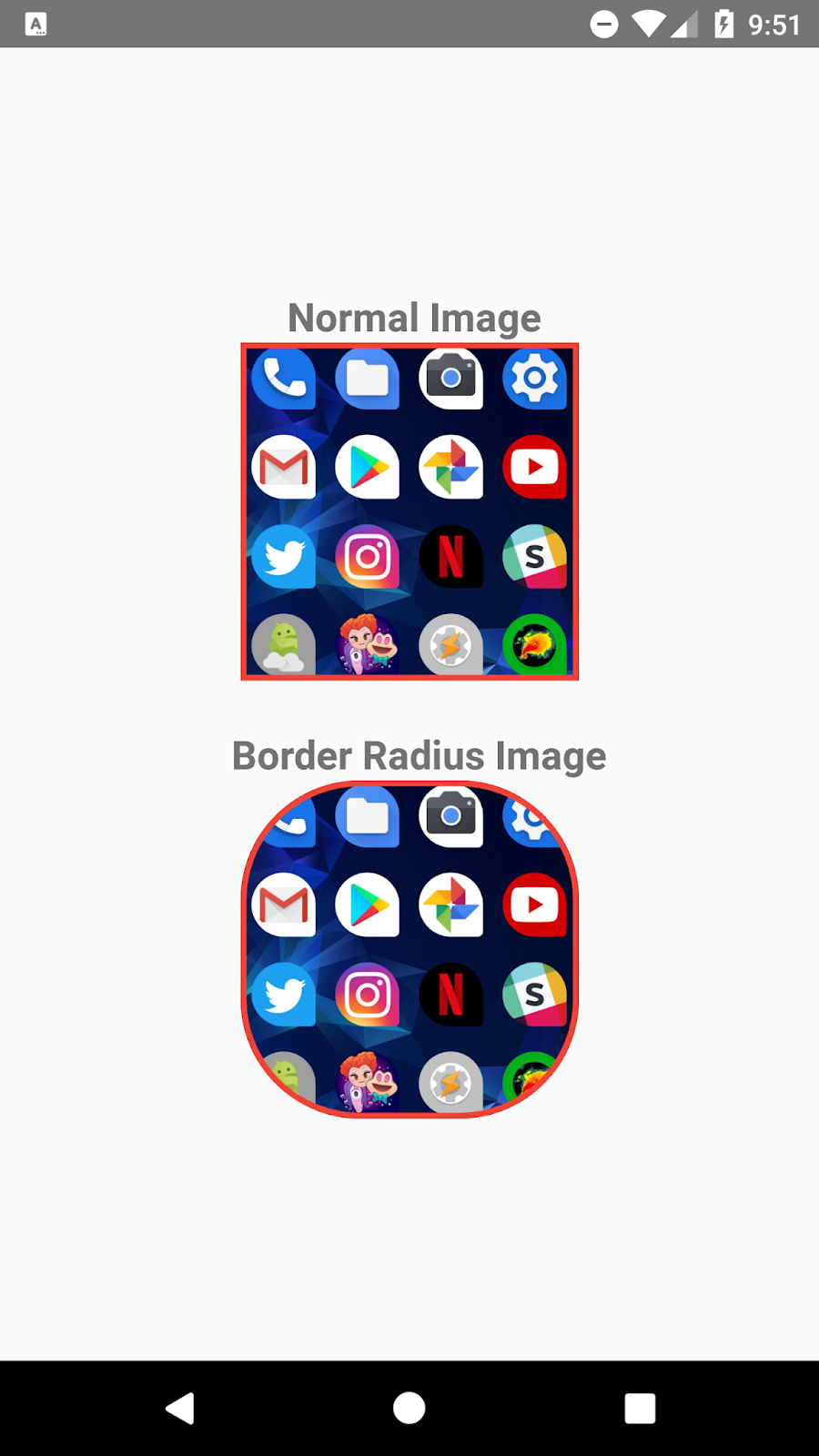
Make Circular Image in React Native using Border Radius ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. In that way you won't touch the bottom part of your rect with the clippath.
border radius icon 1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In that way you won't touch the bottom part of your rect with the clippath. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Css elliptical border radius | the border-radius css ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. In that way you won't touch the bottom part of your rect with the clippath. Here's the current code and here's the wanted result.
javascript - React Native border radius makes outline ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. It was quite easy for me because i am familiar with how svg paths work.
REACT NATIVE IN ARABIC (8) - DIMENSTIONS . ALIGNSELF ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In that way you won't touch the bottom part of your rect with the clippath. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Border Radius React for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. In that way you won't touch the bottom part of your rect with the clippath. If you have to do it for arbitrary paths, then that won't be quite so simple as.
Border radius for only top left right rounded corners ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. The horizontal corner radius of the rect. It was quite easy for me because i am familiar with how svg paths work.
React native border radius top for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. In that way you won't touch the bottom part of your rect with the clippath. Defaults to ry if it is specified.
ios - React-Native Animating Border Radius, Width and ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Defaults to ry if it is specified.
Border Radius Svg Png Icon Free Download (#353049 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. In that way you won't touch the bottom part of your rect with the clippath. The horizontal corner radius of the rect.
React native 0.63 , how to clip element inside ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. The horizontal corner radius of the rect. Defaults to ry if it is specified.
Border Radius Svg Png Icon Free Download (#355300 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In that way you won't touch the bottom part of your rect with the clippath. Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Area, border, limit, radial, radius, region, size icon for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. Here's the current code and here's the wanted result. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
HTML table mit border-radius und border-collapse - Stil ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Android: Border radius renders in a blurred / choppy way ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In that way you won't touch the bottom part of your rect with the clippath. It was quite easy for me because i am familiar with how svg paths work. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
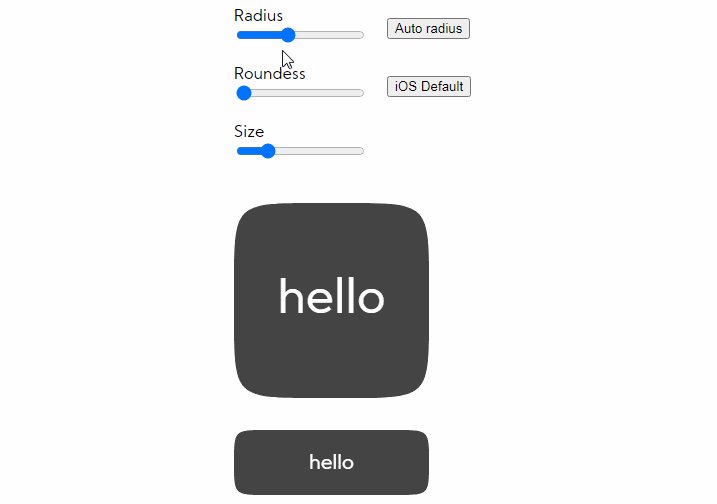
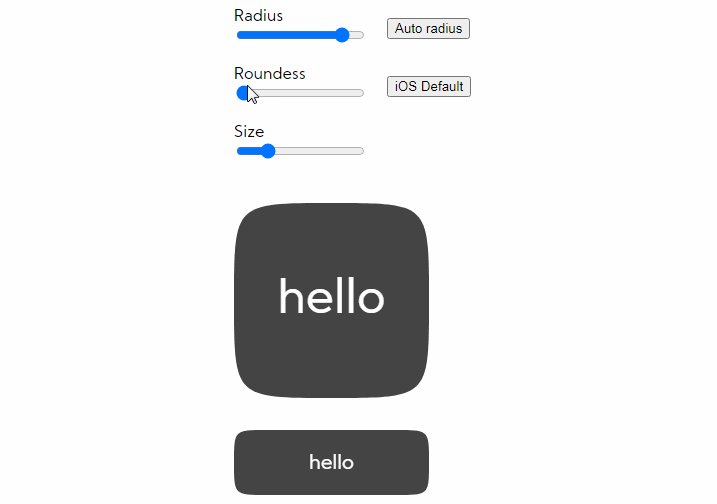
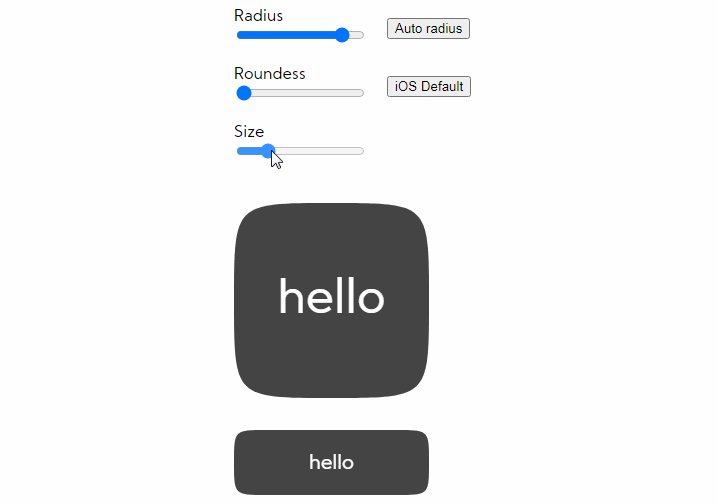
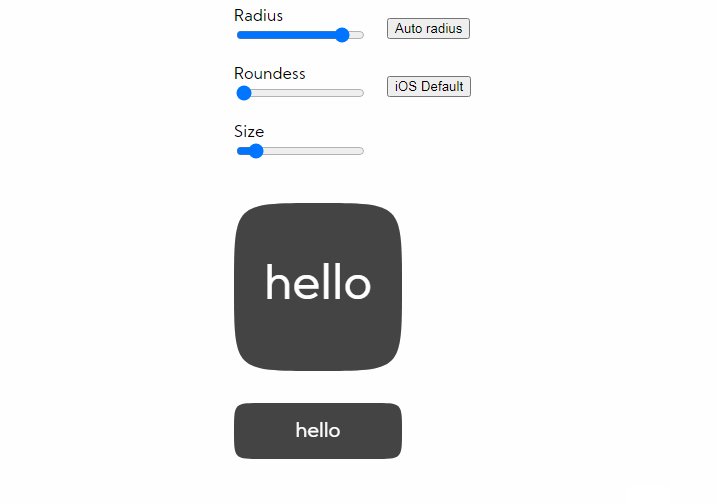
iOS like border-radius corners react component for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. In that way you won't touch the bottom part of your rect with the clippath. It was quite easy for me because i am familiar with how svg paths work.
iOS like border-radius corners react component for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here's the current code and here's the wanted result.
Border radius for only top left right rounded corners ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. The horizontal corner radius of the rect. If you have to do it for arbitrary paths, then that won't be quite so simple as.
Download Here's the current code and here's the wanted result. Free SVG Cut Files
React native border radius top for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. The horizontal corner radius of the rect. Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Defaults to ry if it is specified. Here's the current code and here's the wanted result.
Rounded Triangle Png - Dropdown Arrow Icon Png - Free ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here's the current code and here's the wanted result. The horizontal corner radius of the rect.
Here's the current code and here's the wanted result. The horizontal corner radius of the rect.
Border, circular area, limits, perimeter, radius, region ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Defaults to ry if it is specified. The horizontal corner radius of the rect. Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work.
Here's the current code and here's the wanted result. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
border radius icon 1 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here's the current code and here's the wanted result. Defaults to ry if it is specified. The horizontal corner radius of the rect. If you have to do it for arbitrary paths, then that won't be quite so simple as.
The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
React native border radius top for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here's the current code and here's the wanted result. The horizontal corner radius of the rect. If you have to do it for arbitrary paths, then that won't be quite so simple as. It was quite easy for me because i am familiar with how svg paths work.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here's the current code and here's the wanted result.
Border radius for only top left right rounded corners ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as. Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Area, border, center, dot, map, radius, round icon for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. If you have to do it for arbitrary paths, then that won't be quite so simple as.
The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
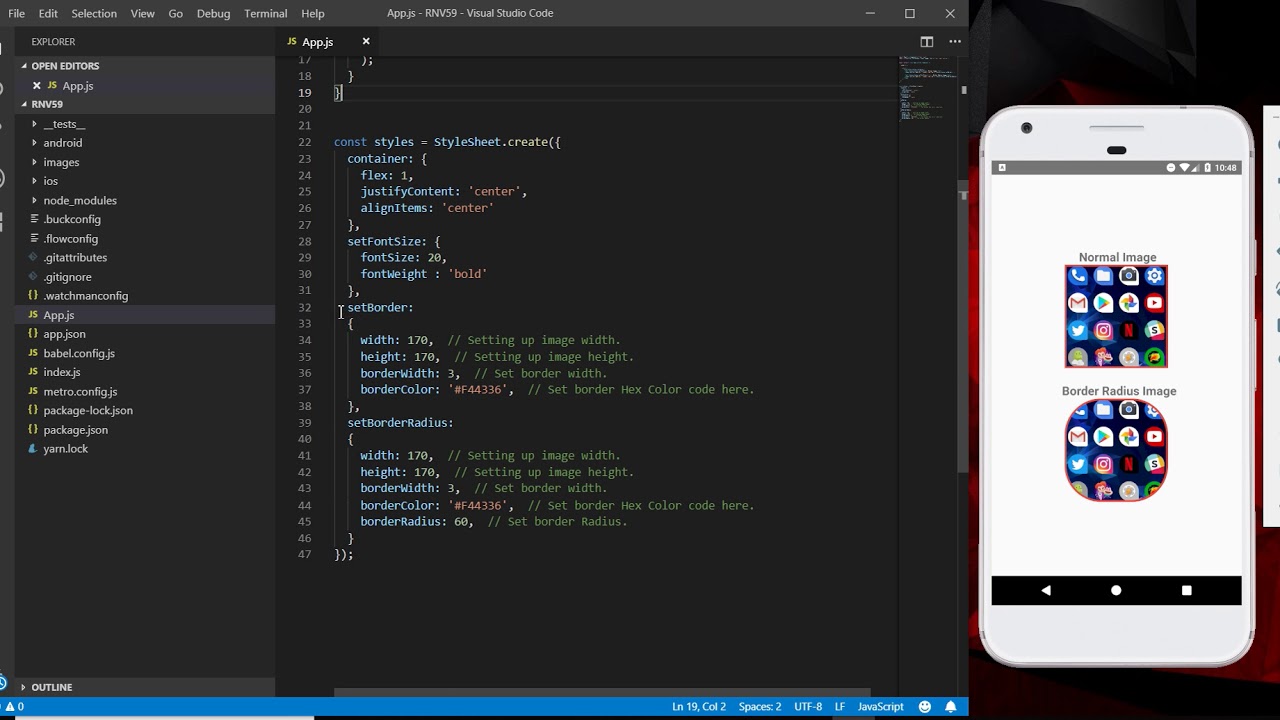
Example to Set Border Radius of an Image in React Native ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. If you have to do it for arbitrary paths, then that won't be quite so simple as. Defaults to ry if it is specified.
Here's the current code and here's the wanted result. The horizontal corner radius of the rect.
Border Radius Svg Png Icon Free Download (#355300 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. Defaults to ry if it is specified. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here's the current code and here's the wanted result.
Here's the current code and here's the wanted result. The horizontal corner radius of the rect.
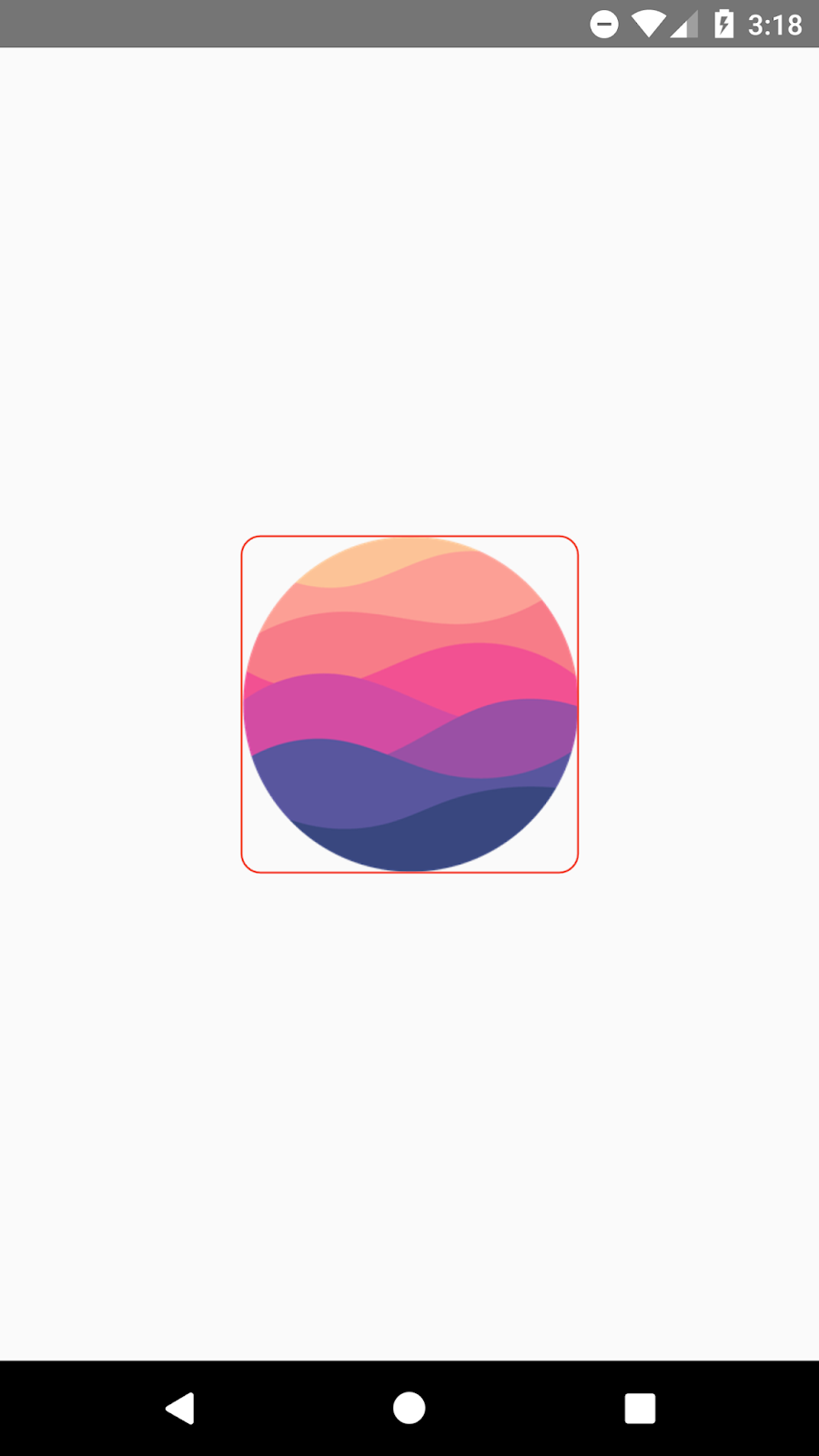
html - How to squircle an app icon image with just CSS ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as. The horizontal corner radius of the rect. Here's the current code and here's the wanted result. Defaults to ry if it is specified.
Here's the current code and here's the wanted result. The horizontal corner radius of the rect.
React Native Border Radius with background color Example ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as. Defaults to ry if it is specified. The horizontal corner radius of the rect. Here's the current code and here's the wanted result.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Defaults to ry if it is specified.
SVG rect border width in InkScape - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. The horizontal corner radius of the rect. Defaults to ry if it is specified. It was quite easy for me because i am familiar with how svg paths work. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Defaults to ry if it is specified. Here's the current code and here's the wanted result.
border radius icon 1 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. Defaults to ry if it is specified. The horizontal corner radius of the rect. It was quite easy for me because i am familiar with how svg paths work. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here's the current code and here's the wanted result.
React Native Border Radius With Background Color Example ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Defaults to ry if it is specified. Here's the current code and here's the wanted result.
Here's the current code and here's the wanted result. The horizontal corner radius of the rect.
Border radius for only top left right rounded corners ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Defaults to ry if it is specified. It was quite easy for me because i am familiar with how svg paths work.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Defaults to ry if it is specified.
Example to Set Border Radius of an Image in React Native ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as. The horizontal corner radius of the rect.
Here's the current code and here's the wanted result. The horizontal corner radius of the rect.
Example to Set Border Radius of an Image in React Native ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. Defaults to ry if it is specified. Here's the current code and here's the wanted result. The horizontal corner radius of the rect. If you have to do it for arbitrary paths, then that won't be quite so simple as.
Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
javascript - React Native border radius makes outline ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as.
The horizontal corner radius of the rect. Here's the current code and here's the wanted result.
Example to Set Border Radius of an Image in React Native ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here's the current code and here's the wanted result. The horizontal corner radius of the rect.
The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
react native - Border radius not work with Button - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. Defaults to ry if it is specified. Here's the current code and here's the wanted result. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Defaults to ry if it is specified. The horizontal corner radius of the rect.

